Macos sierra dark mode os wide – macOS Sierra Dark Mode: A Wide OS Transformation, ushered in a new era for Apple’s desktop operating system. This update introduced a compelling dark mode option, offering users a visually distinct and potentially more comfortable experience.
Dark mode in macOS Sierra was more than just a cosmetic change. It was a carefully crafted feature designed to reduce eye strain, improve battery life, and enhance accessibility for users with visual impairments. This article explores the history, benefits, and implementation of dark mode in macOS Sierra, shedding light on its impact on user experience and the evolution of Apple’s operating system.
macOS Sierra Dark Mode Introduction
macOS Sierra, released in 2016, marked a significant milestone for Apple’s operating system by introducing a system-wide dark mode option. This feature, initially available for the macOS Sierra operating system, provided users with a visually appealing and user-friendly alternative to the traditional light mode interface.
Dark mode, a design trend that has gained immense popularity across various platforms, offers numerous benefits for users, including reduced eye strain, improved battery life, and enhanced visual appeal.
Benefits of macOS Sierra Dark Mode
The introduction of dark mode in macOS Sierra brought several advantages for users, contributing to a more comfortable and visually appealing user experience.
- Reduced Eye Strain: Dark mode significantly reduces eye strain, particularly in low-light environments or during extended periods of screen time. The darker interface reduces the amount of blue light emitted from the screen, which can contribute to eye fatigue and disrupt sleep patterns.
- Improved Battery Life: Dark mode can improve battery life on devices with OLED screens. OLED displays emit light only when pixels are turned on, so displaying a dark interface consumes less power compared to a bright interface.
- Enhanced Visual Appeal: Dark mode offers a modern and sleek aesthetic, providing a visually appealing contrast between the interface elements and the background. This can enhance the overall user experience and create a more immersive and focused environment for work or leisure.
User Experience and Accessibility Features
macOS Sierra dark mode was designed to be user-friendly and accessible, offering a seamless transition for users accustomed to the traditional light mode interface.
- Easy Switching: macOS Sierra made it simple for users to switch between light and dark mode. Users could toggle the dark mode setting in the System Preferences, providing immediate visual feedback and allowing for easy customization.
- Accessibility Features: Dark mode also offered accessibility features for users with visual impairments. The high contrast between the interface elements and the dark background enhanced readability and improved the overall user experience for individuals with visual sensitivities.
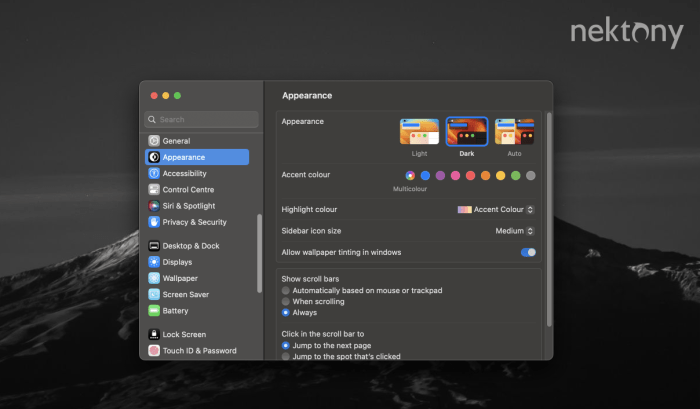
Activating and Customizing Dark Mode
Dark Mode in macOS Sierra provides a visually appealing and comfortable experience, especially for extended use. It offers a darker interface with a reduced amount of light, which can be beneficial for your eyes and overall visual comfort.
Activating Dark Mode
To activate Dark Mode in macOS Sierra, follow these steps:
- Open System Preferences from the Apple menu.
- Select General.
- Under Appearance, choose Dark.
Your macOS Sierra interface will immediately switch to Dark Mode.
Customizing Dark Mode Settings
You can personalize your Dark Mode experience by adjusting various settings.
Accent Color
macOS Sierra offers a range of accent colors to customize the appearance of Dark Mode. You can choose from vibrant hues to subtle tones that complement your personal preferences.
- Open System Preferences.
- Select General.
- Under Appearance, click Accent Color.
- Choose the desired accent color from the palette.
The selected accent color will be applied to various elements throughout the macOS Sierra interface, such as buttons, highlights, and progress bars.
Wallpaper
Dark Mode allows you to set a wallpaper that complements the dark interface. You can choose from a variety of built-in wallpapers or use your own custom images.
- Open System Preferences.
- Select Desktop & Screen Saver.
- Choose a wallpaper from the available options or click + to add a custom image.
System Appearance
You can further customize the appearance of Dark Mode by adjusting various system settings.
- Open System Preferences.
- Select General.
- Under Appearance, adjust settings like Show scroll bars and Use dark menu bar and Dock.
These settings can fine-tune the visual experience of Dark Mode to your liking.
Impact of Dark Mode on Applications
Dark Mode affects the user interface of various macOS applications. While most applications seamlessly adapt to Dark Mode, some may require specific settings or updates to fully integrate with the dark theme.
- Native macOS Applications: Most native macOS applications, such as Safari, Mail, and Calendar, automatically switch to Dark Mode when enabled. Their user interfaces adapt to the dark theme, providing a consistent and visually appealing experience.
- Third-Party Applications: Some third-party applications may have their own dark mode settings or may not fully support Dark Mode. Check the application’s preferences or settings for options to enable dark mode or adjust its appearance.
It’s important to note that the impact of Dark Mode on applications may vary depending on the application’s design and its support for dark mode.
Dark Mode Interface Elements
macOS Sierra’s Dark Mode introduces a visually distinct interface, shifting from the traditional light mode to a darker palette. This change affects various elements, including colors, fonts, and icons, creating a new visual experience for users.
Color Palette and Contrast
Dark Mode significantly alters the color scheme, replacing the bright white backgrounds and light text with a darker background and lighter text. This change enhances contrast, making text easier to read, especially in low-light conditions. The dark background reduces screen glare, which can be beneficial for prolonged use. The color palette is primarily composed of shades of gray, black, and dark blue, creating a sleek and modern aesthetic.
Fonts and Text, Macos sierra dark mode os wide
While Dark Mode alters the background color, the font styles and sizes remain consistent with the light mode. This consistency ensures that users can easily navigate the interface without having to relearn the visual cues. However, the contrast between the text and background is enhanced, making text more readable, particularly for users with visual impairments.
Icons and Visual Elements
Icons and other visual elements in Dark Mode are redesigned to maintain a cohesive visual style. They are often rendered in lighter shades, providing better contrast against the dark background. This change ensures that icons remain easily identifiable and visually appealing. For example, the Finder icon, which was previously a light blue, is now rendered in a darker blue, making it stand out against the dark background.
User Experience Impact
The shift to Dark Mode can have a significant impact on user experience. For many users, Dark Mode reduces eye strain and improves visual clarity, particularly in low-light environments. The darker background reduces screen glare, leading to a more comfortable viewing experience. This is especially beneficial for users who spend extended periods of time working on their computers.
Comparison with Light Mode
Dark Mode presents a stark contrast to the traditional light mode. The lighter background of light mode can be visually distracting and contribute to eye strain, especially in low-light environments. Dark Mode addresses these issues by providing a darker background that reduces glare and enhances contrast. However, some users may find the dark background visually fatiguing, particularly after extended use. Ultimately, the preference for light or dark mode is subjective and depends on individual user needs and preferences.
Dark Mode and Accessibility
Dark mode can be a valuable tool for improving accessibility, particularly for users with visual impairments. It reduces eye strain and improves contrast, making it easier for individuals with certain conditions to see and interact with their devices.
High Contrast Modes and Accessibility Features
Dark mode complements high contrast modes and other accessibility features by providing a consistent and visually appealing experience. High contrast modes typically increase the difference between foreground and background colors, making text and icons more prominent. Dark mode further enhances this by providing a darker background, which can be easier on the eyes and reduce glare.
- Reduced Eye Strain: Dark mode reduces the amount of blue light emitted from the screen, which can contribute to eye strain and fatigue. This is particularly beneficial for individuals with conditions like photophobia (sensitivity to light) or dry eye.
- Improved Contrast: The darker background in dark mode creates a higher contrast between text and the surrounding area, making it easier to read for individuals with low vision or visual impairments.
- Enhanced Focus: Dark mode can help users with attention deficit disorders (ADD) or ADHD by reducing visual distractions and enhancing focus on the content.
Examples of Dark Mode’s Impact on User Experience
- Individuals with low vision: Dark mode can significantly improve readability for users with low vision by providing a higher contrast between text and the background. This can make it easier to read emails, browse the web, and use applications.
- Users with photophobia: Dark mode can reduce the amount of light emitted from the screen, making it more comfortable for individuals with photophobia to use their devices.
- Individuals with dyslexia: Dark mode can make it easier for individuals with dyslexia to read by reducing visual distractions and enhancing the contrast between text and the background.
Dark Mode and Battery Life
While macOS Sierra’s Dark Mode offers a visually appealing and potentially more comfortable user experience, it also has the potential to impact your Mac’s battery life. The impact, however, isn’t necessarily negative. In fact, dark mode can actually help conserve battery power in certain scenarios.
Screen Brightness and Battery Consumption
One of the primary ways dark mode can help save battery is by reducing screen brightness. When using a light mode interface, your Mac’s screen needs to emit more light to display white and bright colors. This increased brightness consumes more power. In contrast, a dark mode interface with its predominantly black background requires less screen illumination, leading to lower power consumption.
Optimizing Battery Life with Dark Mode
Here are some tips for maximizing battery life while using Dark Mode in macOS Sierra:
- Adjust Screen Brightness: Even with Dark Mode, it’s essential to keep your screen brightness at a comfortable level, but not excessively high. You can adjust brightness manually or use the automatic brightness feature, which dynamically adjusts based on ambient light conditions.
- Reduce Visual Effects: Some visual effects, such as animations and transparency, can consume extra battery power. While they can enhance the user experience, disabling them can slightly improve battery life.
- Close Unused Apps: Background processes and apps that are not actively being used can drain battery. Closing unnecessary apps can help conserve power, especially when using Dark Mode.
- Enable Low Power Mode: macOS Sierra’s Low Power Mode is designed to reduce power consumption by lowering screen brightness, limiting background activity, and optimizing performance. Activating this mode can significantly extend battery life, especially when combined with Dark Mode.
Dark Mode and App Compatibility
Dark mode’s widespread adoption has led to a growing need for app developers to ensure their creations seamlessly integrate with this new visual style. While macOS Sierra’s dark mode is designed to be universally compatible, certain apps may require specific optimizations to fully embrace its benefits.
App Optimization for Dark Mode
Developers can enhance their app’s dark mode experience by implementing a few key strategies:
- Use System-Provided Dark Mode Styles: macOS provides a set of built-in styles specifically designed for dark mode. Developers can leverage these styles to ensure their app’s interface elements (like buttons, text fields, and menus) automatically adapt to the system’s current theme.
- Choose Appropriate Color Schemes: Dark mode necessitates careful selection of color palettes. Developers should prioritize high contrast between text and background, ensuring readability in low-light conditions. Light text on dark backgrounds is generally preferred for optimal visibility.
- Test Thoroughly in Both Light and Dark Modes: It’s crucial to test apps in both light and dark modes to identify any potential issues or visual inconsistencies. This helps ensure a consistent user experience regardless of the chosen system theme.
Examples of Apps with Excellent Dark Mode Support
Several macOS apps have embraced dark mode, delivering a visually appealing and user-friendly experience. Here are a few notable examples:
- Apple’s Built-in Apps: Apple’s own apps, such as Safari, Mail, and Photos, seamlessly integrate with dark mode, offering a consistent and polished dark mode experience. These apps demonstrate the best practices for implementing dark mode effectively.
- Adobe Creative Cloud Apps: Adobe Photoshop, Illustrator, and other Creative Cloud applications have excellent dark mode support. Their dark interfaces provide a more focused and immersive experience for creative professionals working in low-light environments.
- Microsoft Office Suite: Microsoft Word, Excel, and PowerPoint have embraced dark mode, providing users with a more visually comfortable experience, especially during long working sessions.
Dark Mode and User Preferences
Dark mode has become increasingly popular in recent years, with many users finding it more aesthetically pleasing and easier on the eyes. However, the choice between dark mode and light mode ultimately comes down to personal preference and the specific context in which it is being used.
This section will delve into the factors that influence user preferences for dark mode, exploring the potential benefits and drawbacks of using dark mode in different contexts.
Factors Influencing User Preference
The decision to use dark mode or light mode is often influenced by a combination of factors, including:
- Personal Aesthetic Preferences: Some users simply prefer the look and feel of dark mode, finding it more visually appealing and modern. Dark mode often creates a more minimalist and sleek aesthetic, which can be appealing to those who value simplicity.
- Eye Strain and Comfort: Dark mode can be easier on the eyes, especially in low-light conditions or during extended periods of screen time. The reduced brightness can help to minimize eye strain and fatigue, particularly for users who are sensitive to blue light emitted from screens.
- Battery Life: Dark mode can potentially improve battery life on devices with OLED screens. This is because OLED pixels are turned off when displaying black, resulting in less energy consumption compared to light mode, where pixels are constantly lit.
- Accessibility: For users with certain visual impairments, dark mode can improve readability and contrast, making it easier to distinguish text and interface elements. Dark backgrounds can also help to reduce glare and reflections, which can be beneficial for users with light sensitivity.
Benefits of Dark Mode
Dark mode offers several potential benefits, including:
- Reduced Eye Strain: The lower brightness levels of dark mode can help to reduce eye strain and fatigue, particularly in low-light environments or during prolonged screen use.
- Improved Contrast: Dark mode can enhance contrast, making text and interface elements more visible and easier to read, especially for users with visual impairments.
- Enhanced Battery Life (OLED Screens): On devices with OLED screens, dark mode can potentially improve battery life by reducing the amount of energy consumed to display black pixels.
- Aesthetic Appeal: Many users find dark mode aesthetically pleasing, preferring its minimalist and modern look.
Drawbacks of Dark Mode
While dark mode offers numerous advantages, it also has some potential drawbacks:
- Limited Color Range: Dark mode can limit the range of colors that can be displayed effectively, potentially making some content appear less vibrant or detailed.
- Reduced Visibility of Certain Elements: Some users may find it difficult to distinguish certain interface elements or icons on a dark background, especially if the colors are not chosen carefully.
- Potential for Headaches: Some users may experience headaches or discomfort when using dark mode for extended periods, particularly if they are not accustomed to it.
- App Compatibility Issues: Some apps may not be fully optimized for dark mode, resulting in visual inconsistencies or functionality issues.
The Future of Dark Mode: Macos Sierra Dark Mode Os Wide
Dark mode has come a long way since its introduction in macOS Sierra. What started as a simple interface option has evolved into a sophisticated feature that enhances user experience and caters to diverse preferences. As technology advances, we can expect dark mode to become even more integrated and impactful in the future.
Dark Mode’s Evolution and Future Prospects
Dark mode has undergone significant evolution since its inception. Initially, it was primarily a visual preference, offering a stark contrast to the traditional light mode. However, with advancements in display technology and user feedback, dark mode has evolved to address a wider range of needs. Modern dark mode implementations are designed to reduce eye strain, improve readability, and conserve battery life.
The future of dark mode is promising, with ongoing development focusing on:
- Adaptive Dark Mode: This feature will dynamically adjust the darkness of the interface based on ambient lighting conditions, providing a more seamless and personalized experience. Imagine a dark mode that subtly adjusts its intensity depending on whether you’re working in a brightly lit office or a dimly lit room.
- Enhanced Color Accuracy: Dark mode will continue to refine color accuracy, ensuring that colors are displayed accurately and consistently across different devices and screen types. This is particularly important for professionals who rely on precise color representation, such as designers and photographers.
- Integration with Other Operating Systems: Dark mode is becoming increasingly common across operating systems, with Android, iOS, and Windows all offering dark mode options. This trend will likely continue, leading to a more consistent and unified dark mode experience across different devices and platforms.
Dark Mode’s Impact on User Interface Design
Dark mode has significantly impacted user interface design trends. The shift towards darker interfaces has influenced the way designers approach color palettes, typography, and overall aesthetics.
- Minimalism and Focus: Dark mode encourages a minimalist design approach, emphasizing content and functionality. The absence of excessive visual clutter allows users to focus on the task at hand, improving productivity and reducing distractions.
- Emphasis on Contrast: Dark mode highlights the importance of contrast in UI design. Designers are increasingly using bright, vibrant colors to draw attention to important elements against a darker background, creating a visually appealing and informative interface.
- Accessibility Considerations: Dark mode has raised awareness about accessibility in UI design. The use of high contrast colors and improved readability in dark mode benefits users with visual impairments, ensuring that the interface is accessible to a wider audience.
Dark Mode and OS X Yosemite
While macOS Sierra marked the official introduction of a system-wide dark mode, its roots can be traced back to OS X Yosemite, which introduced a more subtle dark mode that was primarily focused on specific apps. This early iteration of dark mode served as a stepping stone towards the comprehensive dark mode experience that we see today.
Differences Between Yosemite and Sierra Dark Mode
The dark mode implementations in Yosemite and Sierra differed significantly in their scope and approach. Yosemite’s dark mode was limited to specific apps and was not a system-wide feature. It was primarily focused on enhancing readability and reducing eye strain in certain applications. Sierra, on the other hand, introduced a system-wide dark mode that extended to the entire operating system, including menus, windows, and system icons.
- Scope: Yosemite’s dark mode was limited to specific apps, while Sierra’s dark mode was system-wide, encompassing the entire operating system.
- Implementation: Yosemite’s dark mode was a subtle adjustment to app interfaces, while Sierra’s dark mode involved a more comprehensive redesign of the user interface.
- Features: Yosemite’s dark mode focused on enhancing readability and reducing eye strain, while Sierra’s dark mode offered a broader range of features, including improved accessibility and battery life.
Rationale for Changes in Sierra
The transition from Yosemite’s app-specific dark mode to Sierra’s system-wide dark mode was driven by a number of factors.
- User Demand: The growing popularity of dark modes in other operating systems and applications indicated a strong user demand for a similar feature in macOS.
- Accessibility: A system-wide dark mode could enhance accessibility for users with visual impairments by reducing glare and improving contrast.
- Battery Life: Dark modes can potentially improve battery life on devices with OLED screens by reducing the amount of energy required to illuminate pixels.
- Aesthetic Appeal: Dark modes offer a more modern and visually appealing alternative to traditional light modes.
Dark Mode and Third-Party Applications
Dark mode’s popularity has extended beyond the operating system, prompting many third-party applications to adopt it. Developers are embracing the user-friendly aesthetic and functional benefits of dark mode, integrating it into their software to enhance user experience and cater to diverse preferences.
Dark Mode Implementation in Third-Party Applications
The implementation of dark mode in third-party applications varies significantly depending on the application’s architecture, user interface design, and developer choices. Some applications use a simple color scheme switch, while others employ more sophisticated techniques to adjust UI elements dynamically based on the system’s dark mode settings.
- Color Scheme Switching: This is the most basic approach where developers provide a toggle to switch between light and dark themes. The application’s UI elements, such as text, backgrounds, and buttons, are pre-defined for both light and dark modes, and the switch simply applies the appropriate set of colors. For example, popular text editors like Sublime Text and Atom offer this straightforward implementation.
- Dynamic Color Adjustment: This method utilizes system-level dark mode settings to automatically adjust the application’s colors. Applications can access system-level dark mode settings and dynamically adjust the colors of their UI elements accordingly. This provides a seamless transition between light and dark modes without requiring user intervention. Popular productivity apps like Microsoft Office and Google Chrome employ this technique, offering a consistent dark mode experience across different platforms.
- Custom Dark Mode Configurations: Some applications go beyond basic dark mode implementation by providing users with customization options. Users can adjust the level of darkness, choose specific color schemes, and even fine-tune individual elements to suit their preferences. This level of customization enhances the user experience and allows users to personalize the application’s dark mode to their liking. For instance, applications like Adobe Photoshop and Final Cut Pro offer extensive dark mode customization options, enabling users to create a tailored dark mode experience.
Examples of Applications with Excellent Dark Mode Support
Several third-party applications excel in providing an exceptional dark mode experience. These applications demonstrate a commitment to user experience, prioritizing a seamless and visually appealing dark mode interface.
- Visual Studio Code: This popular code editor offers a highly customizable dark mode experience, allowing users to choose from a wide range of built-in and community-created themes. The editor’s dark mode effectively reduces eye strain and enhances code readability, making it a popular choice among developers.
- Discord: The popular communication platform offers a comprehensive dark mode that extends to all aspects of the user interface, including chat channels, direct messages, and server settings. Discord’s dark mode prioritizes a clean and minimalist aesthetic, providing a visually pleasing and user-friendly experience.
- Spotify: The music streaming service has a dedicated dark mode that provides a visually appealing and user-friendly interface. The dark mode theme effectively reduces eye strain during late-night listening sessions, making it a popular choice for music enthusiasts.
Challenges and Opportunities of Dark Mode Integration
Integrating dark mode into third-party applications presents both challenges and opportunities for developers.
- UI Design Considerations: Implementing dark mode requires careful consideration of UI design principles. Developers must ensure that all UI elements, including text, icons, and buttons, are clearly visible and legible against a dark background. This involves selecting appropriate colors, adjusting contrast levels, and ensuring that the user interface remains intuitive and easy to navigate.
- Accessibility Considerations: Dark mode should be accessible to all users, including those with visual impairments. Developers must ensure that the dark mode implementation meets accessibility guidelines, providing sufficient contrast and color differentiation for users with visual disabilities. This may involve implementing alternative color schemes or adjusting text sizes to ensure readability for all users.
- App Performance: Dark mode can impact app performance, particularly on older devices or those with limited resources. Developers need to optimize the application’s code to minimize the performance impact of dark mode, ensuring a smooth and responsive user experience.
- User Feedback and Iteration: Implementing dark mode is an iterative process. Developers need to gather user feedback and iterate on their dark mode implementation to ensure that it meets user expectations and provides a positive user experience. This involves collecting feedback through user surveys, forums, and social media, and continuously refining the dark mode experience based on user input.
Wrap-Up
The introduction of dark mode in macOS Sierra marked a significant shift in Apple’s design philosophy, embracing user preferences and prioritizing accessibility. Dark mode’s adoption across various macOS applications and its continued development in subsequent operating systems demonstrates its enduring appeal and its role in shaping the future of user interfaces. As technology advances, we can expect even more sophisticated and user-centric dark mode implementations, further enhancing the overall user experience.
While macOS Sierra’s dark mode might be a welcome change for some, the tech world was buzzing about a different kind of reveal: the leaked details of the Xbox One S at E3. xbox one s leaked e3 Rumors of a smaller, sleeker console with 4K capabilities quickly dominated the news cycle, overshadowing even the latest macOS updates.
However, as the dust settled, the focus shifted back to the innovative features of macOS Sierra, including its refined dark mode and its wide range of user-friendly updates.
 Securesion Berita Informatif Terbaru
Securesion Berita Informatif Terbaru