Google Search May Get Material Design UI: This bold statement suggests a potential shift in the familiar landscape of online search, hinting at a future where Google’s iconic search engine adopts the sleek, intuitive aesthetics of Material Design. This move could fundamentally change how users interact with the web, potentially ushering in a new era of user experience.
Material Design, with its emphasis on clean lines, bold colors, and intuitive interactions, has already transformed the look and feel of many Google apps and services. Its adoption by Google Search would represent a significant evolution, bringing a fresh, modern feel to a platform that billions of users rely on every day. This change could impact everything from how users search for information to how they navigate the vast digital landscape.
Introduction to Google Search and Material Design UI
Google Search has been the dominant search engine for over two decades, constantly evolving to provide users with the most relevant and comprehensive search results. Its journey began as a simple, text-based search engine and has since transformed into a sophisticated platform that understands user intent, analyzes context, and delivers personalized results.
Material Design UI is a design language developed by Google that emphasizes clean, intuitive interfaces and a consistent user experience across different devices. It has become a cornerstone of Google’s products, including Google Search, and has significantly influenced the evolution of web and mobile design.
The Evolution of Google Search
Google Search has undergone significant transformations throughout its history, driven by technological advancements and evolving user needs.
- Early Years (1998-2004): Google Search emerged as a simple text-based search engine, focusing on providing relevant results based on matching. The interface was minimalist and focused on delivering search results efficiently.
- The Rise of Relevance (2004-2010): Google introduced advanced algorithms like PageRank and Hummingbird, which considered factors like website authority, content quality, and user intent to deliver more relevant search results. The interface became more interactive, incorporating features like autocomplete and search suggestions.
- Mobile-First Indexing (2010-Present): Google recognized the growing importance of mobile devices and introduced mobile-first indexing, prioritizing websites optimized for mobile users. The search interface adapted to mobile screens, with features like voice search and location-based results becoming increasingly prominent.
- Artificial Intelligence (2015-Present): Google integrated artificial intelligence (AI) into its search engine, enabling it to understand natural language queries, provide personalized recommendations, and deliver more comprehensive results. The interface incorporated features like Knowledge Graph, which provided contextual information about search queries, and Featured Snippets, which summarized relevant information from multiple sources.
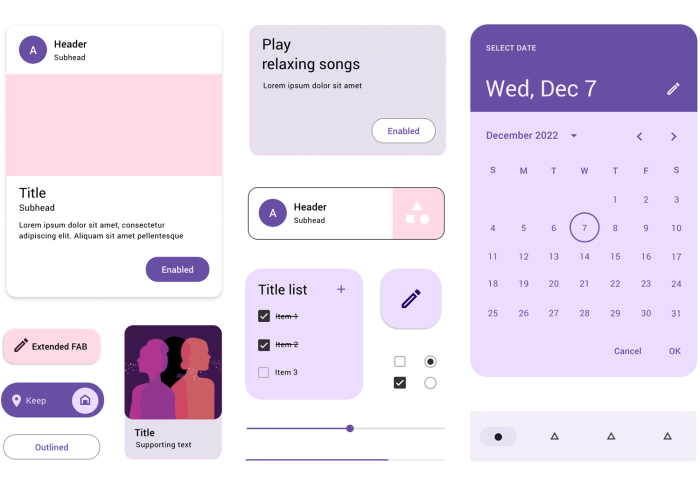
Key Principles of Material Design UI, Google search may get material design ui
Material Design UI is guided by a set of core principles that aim to create intuitive, engaging, and accessible user experiences.
- Emphasis on Visual Hierarchy: Material Design UI utilizes a clear visual hierarchy to guide users through information, emphasizing important elements and de-emphasizing less important ones. This is achieved through the use of color, typography, spacing, and other visual cues.
- Consistency and Familiarity: Material Design UI promotes consistency across different Google products and platforms, providing users with a familiar and predictable experience. This consistency extends to elements like button styles, navigation menus, and input fields.
- Motion and Animation: Material Design UI incorporates subtle motion and animation to enhance user engagement and provide visual feedback. These animations are designed to be smooth and natural, providing a sense of depth and fluidity to the interface.
- Accessibility: Material Design UI emphasizes accessibility, ensuring that the interface is usable by people with disabilities. This includes features like high-contrast themes, adjustable font sizes, and keyboard navigation.
Material Design UI in Google Search
Google Search has adopted Material Design UI to enhance its user experience across different platforms.
- Clean and Intuitive Interface: The search interface is clean and minimalist, focusing on providing users with the information they need quickly and efficiently. The use of white space and clear typography makes the interface easy to read and navigate.
- Interactive Elements: Material Design UI elements like buttons, cards, and dropdowns are used throughout the search interface to provide users with interactive experiences. These elements are designed to be intuitive and responsive, providing clear visual feedback when interacted with.
- Visual Cues: Material Design UI uses visual cues like color, shadows, and animations to guide users through the interface and highlight important information. For example, the search bar is highlighted with a subtle animation when the user focuses on it, providing visual feedback.
- Responsive Design: Material Design UI ensures that the search interface adapts to different screen sizes and devices. This allows users to access Google Search seamlessly on desktops, laptops, tablets, and smartphones.
Closing Notes: Google Search May Get Material Design Ui
The potential integration of Material Design into Google Search presents an exciting opportunity for both Google and its users. This move could lead to a more visually appealing, intuitive, and accessible search experience, further solidifying Google’s position as a leader in the online search space. As we move towards a future where technology increasingly shapes our interactions with the world, the impact of design choices like Material Design will only become more significant.
 Securesion Berita Informatif Terbaru
Securesion Berita Informatif Terbaru