iOS 10 Beta Dark Mode marked a significant step in Apple’s operating system evolution, introducing a user interface overhaul that embraced a darker aesthetic. This shift wasn’t just about visual appeal; it aimed to enhance user experience, improve accessibility, and even boost battery life.
The introduction of Dark Mode in iOS 10 Beta sparked widespread interest and debate, with users eagerly exploring its features and functionalities. This exploration delves into the technical aspects of Dark Mode’s implementation, analyzes user reception and feedback, and compares its approach to other operating systems. We’ll also consider its potential impact on future iOS releases and the evolving landscape of mobile design.
Introduction to iOS 10 Beta
The iOS 10 Beta is a preview version of Apple’s latest mobile operating system, released for developers and public beta testers before the official release. It offers early access to new features and functionalities, allowing users to experience the latest iOS innovations and provide valuable feedback to Apple.
Features and Functionalities
iOS 10 Beta introduces a wide range of new features and enhancements across various aspects of the user experience. Some of the key features include:
- Redesigned Messages App: The Messages app receives a significant overhaul with new features like animated effects, digital touch, and app integration for richer communication.
- Siri Enhancements: Siri gains new capabilities, including the ability to make payments, control home automation devices, and interact with third-party apps.
- Enhanced Photos App: The Photos app introduces new features for organizing and editing photos, including facial recognition, improved search capabilities, and memory creation.
- New Music App: The Music app gets a complete redesign with a focus on personalized recommendations, curated playlists, and improved navigation.
- Apple Maps Improvements: Apple Maps features new navigation features, including lane guidance, real-time traffic information, and improved map data.
- Phone and HomeKit Enhancements: iOS 10 Beta includes updates to the Phone app, such as call screening and voicemail transcription, and expands HomeKit support for smart home devices.
- New Lock Screen and Notification Center: The lock screen and notification center are redesigned for improved organization and interaction, allowing users to quickly access notifications and widgets.
Purpose and Benefits of Beta Testing, Ios 10 beta dark mode
Beta testing plays a crucial role in the development and refinement of iOS. By participating in the beta program, users can:
- Get Early Access: Beta testers gain early access to new features and functionalities, allowing them to experience the latest iOS innovations before the official release.
- Provide Feedback: Users can provide valuable feedback to Apple on the beta software, helping to identify bugs, suggest improvements, and shape the final product.
- Contribute to the Development Process: By participating in beta testing, users contribute to the development process and help ensure a polished and stable final release of iOS.
Dark Mode in iOS 10 Beta
Dark Mode in iOS 10 Beta introduced a new visual theme that emphasized dark backgrounds and light text, providing a contrasting and visually appealing interface. This feature aimed to enhance user experience, reduce eye strain, and improve accessibility.
User Interface Changes and Visual Enhancements
Dark Mode in iOS 10 Beta significantly transformed the user interface by inverting the color scheme, making the background dark and text light. This change affected various elements, including:
- App Icons: App icons adopted a darker color palette, reflecting the overall theme shift.
- System Menus: Menus and system-level UI elements like the Control Center and Notification Center transitioned to a darker color scheme.
- Text and Content: Text, buttons, and other UI elements appeared in lighter colors, providing better contrast against the dark background.
These visual changes aimed to enhance the overall aesthetic appeal and improve readability in low-light environments.
Benefits for User Experience and Accessibility
Dark Mode offered several benefits for user experience and accessibility, including:
- Reduced Eye Strain: The dark background minimized the amount of light emitted from the screen, reducing eye strain, especially during prolonged usage in low-light conditions.
- Improved Contrast: The contrast between dark backgrounds and light text enhanced readability, making it easier to discern content, particularly for users with visual impairments.
- Enhanced Battery Life: Dark Mode could potentially improve battery life by reducing the amount of power consumed by the screen’s backlight.
Dark Mode’s impact on user experience and accessibility made it a popular feature in subsequent iOS versions, becoming a standard option for users to customize their device’s visual appearance.
Technical Aspects of Dark Mode Implementation
Implementing Dark Mode in iOS 10 Beta presented a series of technical challenges and considerations. Developers had to make significant code adjustments to ensure a system-wide Dark Mode experience, while also considering its impact on battery life and performance.
Code Modifications and Adjustments
Implementing Dark Mode required extensive code modifications across the iOS operating system. Here’s a breakdown of the key areas affected:
- UI Elements: All user interface elements, including buttons, text fields, sliders, and navigation bars, needed to be redesigned and adapted for a dark background. This involved adjusting colors, fonts, and icons to ensure readability and visual consistency.
- System-Wide Color Schemes: iOS 10 Beta introduced a new system-wide color scheme that allowed developers to easily switch between light and dark modes. This involved creating a new set of color palettes for each mode and updating the system to dynamically apply these palettes based on user preference.
- App Compatibility: Existing apps needed to be updated to support Dark Mode. This involved checking for compatibility issues and making necessary code changes to ensure the app’s UI elements, colors, and fonts rendered correctly in both light and dark modes.
Impact on Battery Life and Performance
The impact of Dark Mode on battery life and performance is a complex topic. Here are some key considerations:
- Screen Brightness: Dark Mode generally requires less screen brightness, which can lead to improved battery life. This is because OLED displays, which are commonly used in modern smartphones, consume less power when displaying dark content.
- System Resources: Implementing Dark Mode can potentially increase system resource usage, especially during the initial transition between light and dark modes. However, this impact is generally minimal and should not significantly affect overall performance.
- App Optimization: The impact of Dark Mode on battery life and performance can vary depending on how well individual apps are optimized for both light and dark modes. Well-optimized apps will minimize resource usage and maintain a smooth user experience.
Comparison with Other Dark Mode Implementations: Ios 10 Beta Dark Mode
Dark Mode is becoming increasingly popular across various operating systems, offering users a more visually appealing and comfortable experience, especially in low-light conditions. iOS 10 Beta’s Dark Mode implementation joins the ranks of similar features in Android and macOS, each with its own unique approach and characteristics. This section will delve into a comparative analysis of these implementations, highlighting their similarities and differences in terms of user interface design and functionality, as well as evaluating their strengths and weaknesses.
User Interface Design
The user interface design of Dark Mode implementations varies across different operating systems, reflecting the distinct design philosophies and user experience goals of each platform.
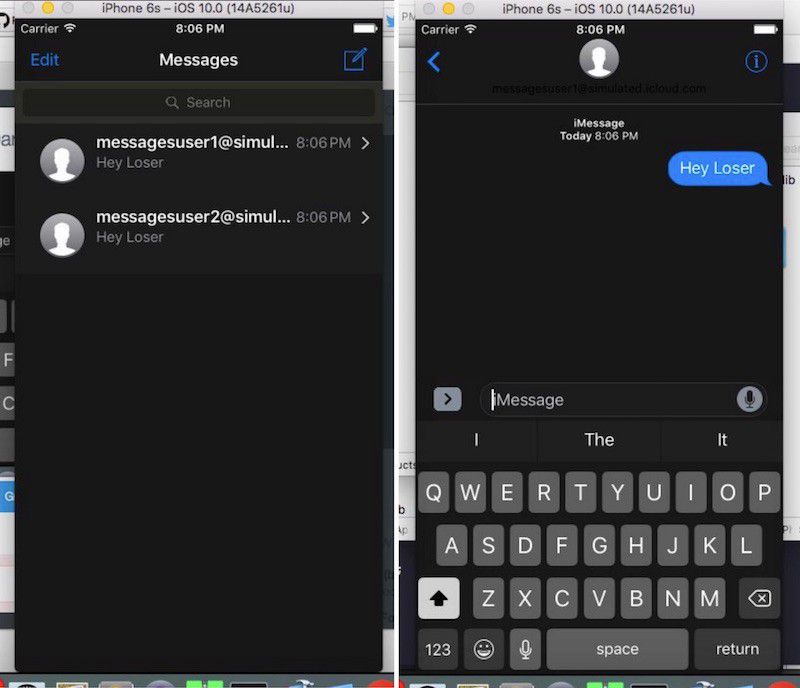
- iOS 10 Beta: iOS 10 Beta’s Dark Mode adopts a predominantly dark color scheme with a subtle gray background, providing a sleek and modern aesthetic. The focus is on enhancing readability with lighter text and icons, ensuring optimal contrast and visibility. The overall design prioritizes simplicity and elegance, maintaining a clean and uncluttered interface.
- Android: Android’s Dark Mode implementation, introduced in Android 10, offers a wider range of color palettes, allowing users to customize the darkness level and color scheme. It provides a more vibrant and customizable experience, with options to adjust the darkness intensity and select from different color themes.
- macOS: macOS’s Dark Mode, introduced in macOS Mojave, features a dark gray background with a contrasting light text and icon color scheme. The design aims to create a more focused and professional environment, emphasizing a clean and minimalist look. The use of subtle shadows and gradients adds depth and visual interest to the interface.
Functionality
The functionality of Dark Mode implementations across different operating systems exhibits both similarities and differences.
- iOS 10 Beta: iOS 10 Beta’s Dark Mode extends to various system-level applications, including the home screen, settings, and native apps like Messages and Calendar. The implementation provides a consistent and integrated experience across the operating system. However, it lacks granular control over individual app themes, requiring users to rely on developer support for dark mode integration in third-party apps.
- Android: Android’s Dark Mode implementation offers more granular control, allowing users to enable or disable Dark Mode for individual apps. This provides greater flexibility in customizing the user experience. However, it can lead to inconsistencies in the overall look and feel if not all apps support Dark Mode.
- macOS: macOS’s Dark Mode implementation extends to system-level applications and supports Dark Mode integration in third-party apps through the use of APIs. It offers a consistent and integrated experience, similar to iOS 10 Beta. However, it lacks the granular control over individual app themes found in Android.
Strengths and Weaknesses
Each Dark Mode implementation has its strengths and weaknesses, catering to different user preferences and needs.
- iOS 10 Beta: A key strength of iOS 10 Beta’s Dark Mode is its elegant and consistent design, offering a cohesive and integrated user experience. The focus on simplicity and readability ensures optimal visual comfort. However, the lack of granular control over individual app themes can be seen as a limitation.
- Android: Android’s Dark Mode implementation offers greater flexibility and customization, allowing users to personalize their experience. The ability to enable or disable Dark Mode for individual apps provides granular control. However, the lack of a consistent design across all apps can result in a fragmented user experience.
- macOS: macOS’s Dark Mode implementation strikes a balance between consistency and flexibility, offering a professional and refined experience. The support for Dark Mode integration in third-party apps ensures a cohesive look and feel across the system. However, it lacks the granular control over individual app themes found in Android.
Closure
The introduction of Dark Mode in iOS 10 Beta ushered in a new era of mobile design, emphasizing user-centric features and aesthetics. While the initial release sparked discussions about its implementation and impact, it ultimately paved the way for a more adaptable and user-friendly mobile experience. As mobile technology continues to evolve, Dark Mode’s influence on user interfaces and accessibility will likely continue to grow, shaping the future of mobile design for years to come.
iOS 10 beta introduced a dark mode, a feature that many users were eagerly anticipating. While the dark mode was a welcome addition, it wasn’t the only thing that got people talking in 2017. The release of fallout 4 htc vive 2017 brought a whole new level of immersion to the game, allowing players to experience the wasteland in a truly unique way.
Back to iOS 10, the dark mode, while a popular feature, wasn’t without its quirks and bugs, which ultimately led to its refinement in later iOS releases.
 Securesion Berita Informatif Terbaru
Securesion Berita Informatif Terbaru